Googleの年次開発者会議「Google I/O」がもうすぐ開催されます。毎年、日本では午前2時からの基調講演で一度に幅広いジャンルでの大量の発表が行われるので、メディア関係者はてんてこ舞い。せっかくの新機能を紹介しそこねることもあります。
Googleもそんな状況を察してか、今年はI/O前にGemini関連やAndroid関連で、事前発表がありました。今回の「Google Tales」は、Android関連の事前発表「Android Show」で発表された「Material 3 Expressive」についてのお話です。

▲題して「The Android Show I/O Edition」

▲「Material 3 Expressive」発表ブログで使われているのは、Material Design 3のデフォルトフォント「Roboto」
■「Material 3 Expressive」までの道のり~Materialって?
Googleが「Material Design」という言葉を初めて使ったのは2014年のGoogle I/O。Androidの新しい“デザイン言語”として紹介されたのですが、正直よくわかりませんでした。当時自分で書いた記事には「Material Designの基本方針は、小さな時計の画面からテレビの大画面、自動車のダッシュボードまで、あらゆるフォームファクターで統一感のある使いやすいユーザー体験を提供すること」とありますが、理解して書いているんだか、ちょっと心もとない感じがにじみ出ております。
ちなみにmaterialは物質や材料、素材などという意味なんですが、マドンナの「Material Girl」のせいで、個人的には「物質主義」というイメージの悪いワードです(あの曲は好きですが)。

▲わーたし、マテリアルガール!(イラスト:ばじぃ)
Googleは次に、2021年のGoogle I/Oで、Material Designの流れをくむ新たなデザイン思想の設計言語として「Material You」を発表。You(あなた)の好みに合わせたデザインに統一できるという触れ込みでした。
例えば壁紙を緑っぽい画像にすると、ボタンやツールバーが自動的にそれに合わせた色合いになるというのが、一般ユーザーにもわかりやすいMaterial Youの特徴です。

▲Android 12からはじまった「Material You」
Material Designのビジョンは「テクノロジーを人々にとってシンプルで美しく、かつ合理的なものにする」というものでしたが、Youではさらに、デバイスをパーソナライズできるようにする、というのが加わりました(おおまか)。
■Material 3 Expressiveで変わること
今回発表されたMaterial 3 Expressiveは、Material Youからさらに進化します。

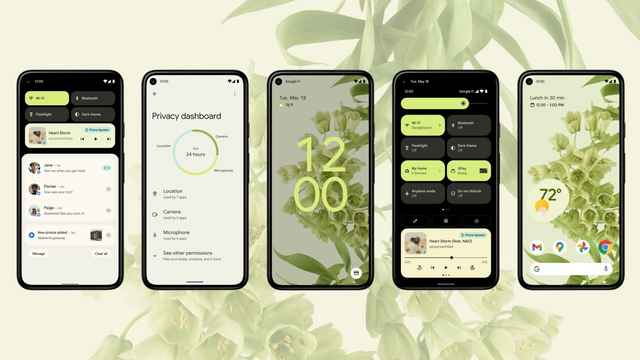
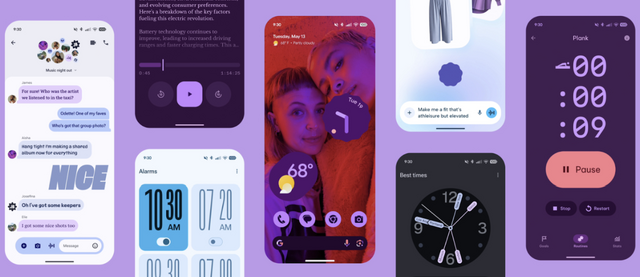
▲Material 3 Expressiveの紹介画像
まず、新しいコンポーネントの追加と機能の拡張で、システムやアプリのUIに動き(アニメーションとか)を加えられるようになりました。これによって「よりプレミアムで魅力的な体験、使いやすさの向上、操作時の喜びを提供することを目指した」そうです。
例えば、通知を閉じるとぱっと閉じるんじゃなくて「滑らかなトランジションと心地よい触覚フィードバックが得られ」たり、[クイック設定]をタップするとアイコンが変化して背景が微妙にぼやけて奥行き感が出たりするそうです。全体的にspringy(弾むような)アニメーションを導入することで、「インタラクションがより生き生き」した感じになると主張しています。
こうしたアニメーションの導入に加え、各要素のデザインも少しずつ変わります。さらに、注目すべきテキストのタイポグラフィを視覚的に強調したり、関連情報をグループ化したりすることで、必要なものを見つけやすくしたそうです。
こうした改善のために、過去3年間で46件の独立した研究を実施し、世界中の1万8000人以上のテスターで数百種類のデザインコンセプトを検証しました。
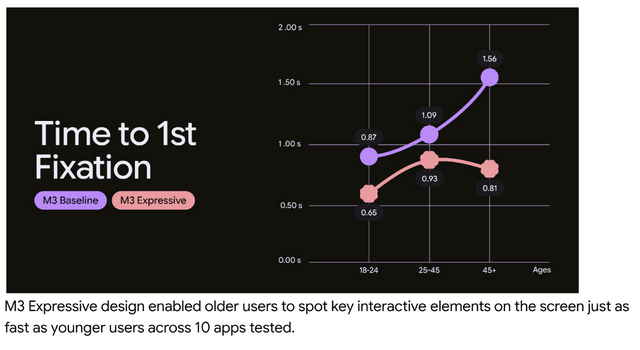
テスト結果では、ユーザーが目的のUI要素を見つける速度が4倍速くなったり、タップにかかる時間が短くなりました。また、45歳以上の比較的高齢なグループでも若いユーザーと同じくらい素早く重要なアイテムを見つけられるようになったそうな。

▲重要なアイテムを見つけるまでの時間が高齢者でも短くなったという調査結果
また、「デバイスがよりパーソナルなものとなるように工夫されている」そうです。Material Youからあったクイック設定の編集や壁紙反映のダイナミックカラーテーマを進化させただけでなく、タイポグラフィもユーザーがカスタマイズできるようになります。
Googleは「人々はデバイスを単なるツールではなく、自分自身の延長とみなす傾向が強まっている」といいます。
■Wear OSにも反映されるMaterial 3 Expressive
この新しいデザインは、今年後半に「Android 16」と「Wear OS 6」の一部として、まずPixelシリーズに提供開始される予定です。Pixel Watchの表示が改善されるのは嬉しい。

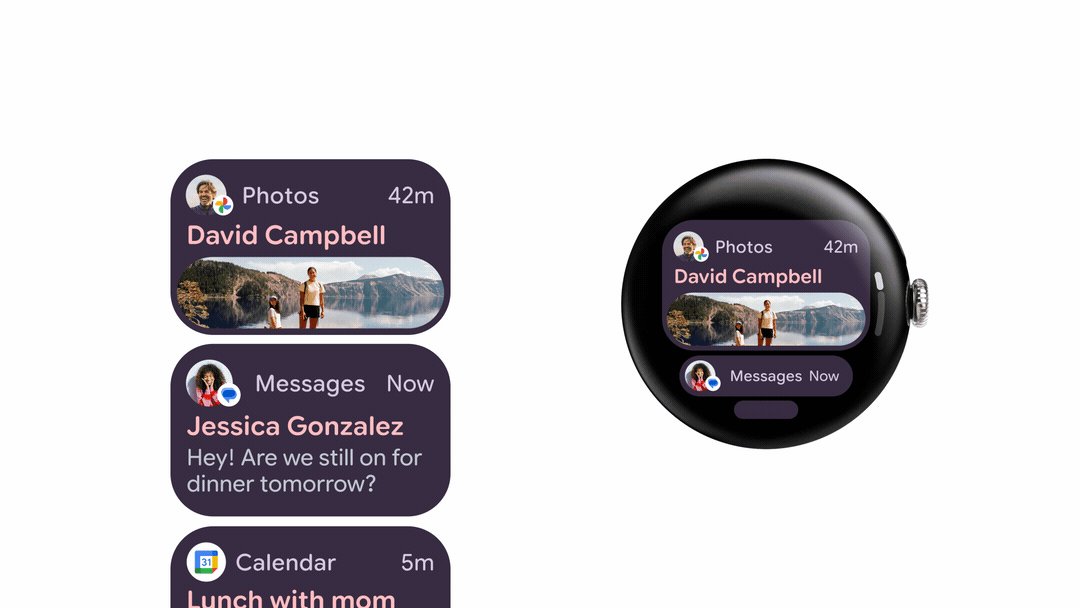
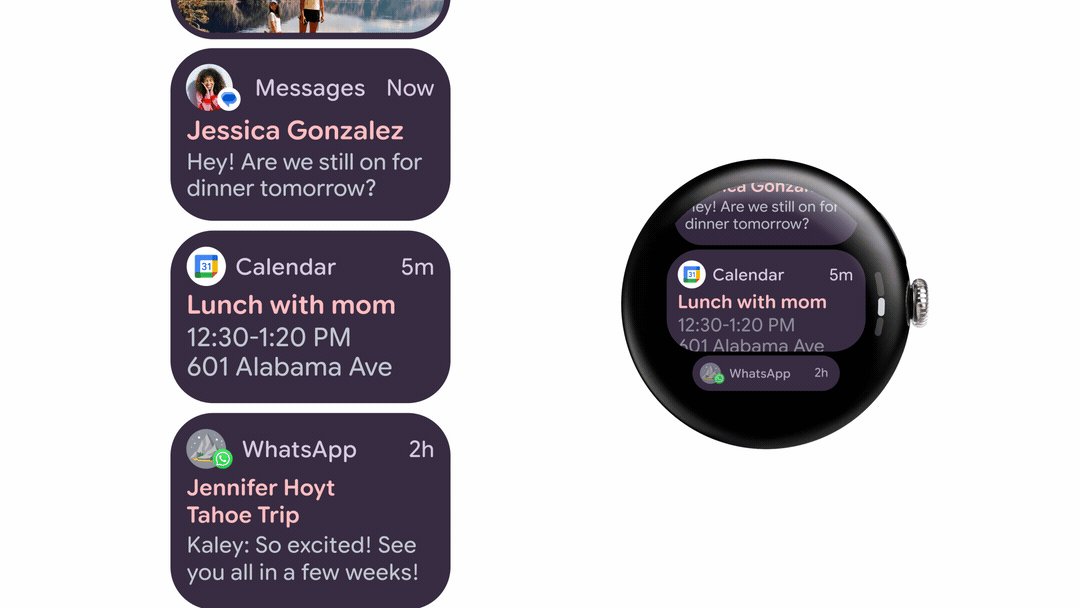
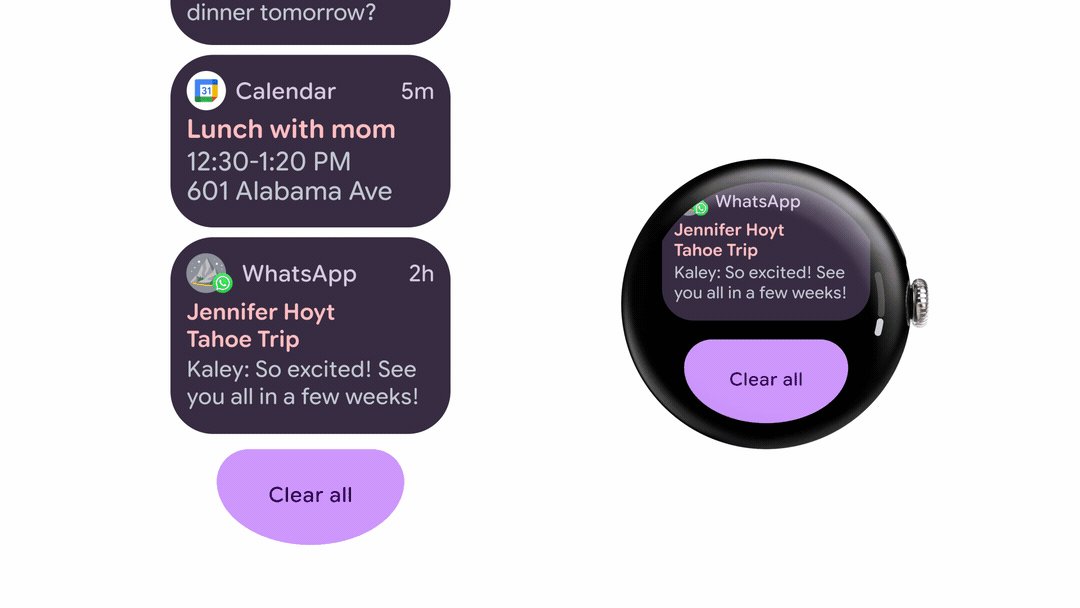
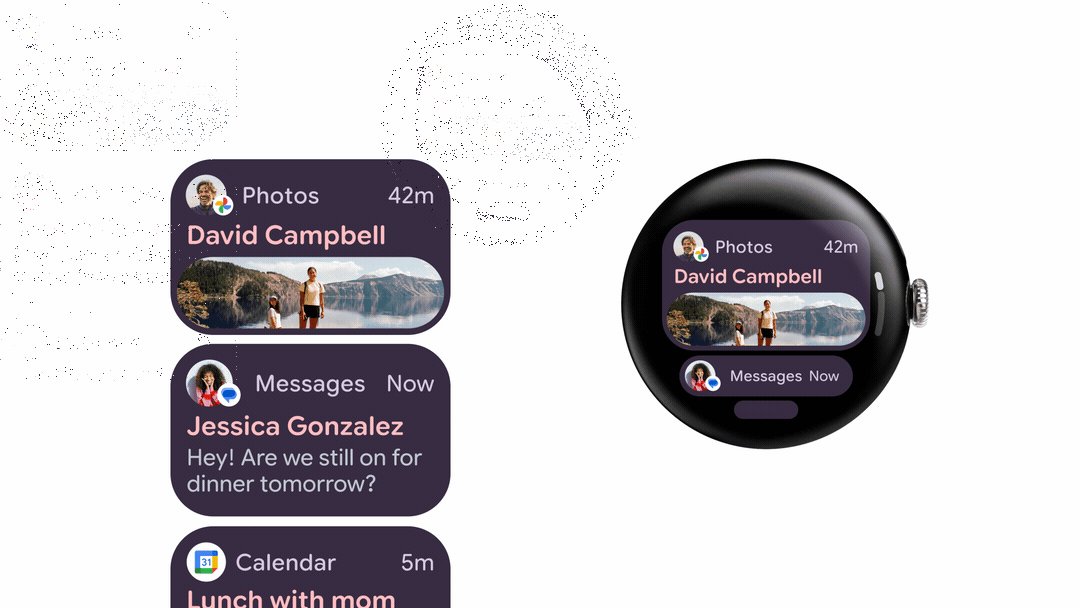
▲Wear OS 6のデザイン

▲通知も今より情報が増えそうです
■「ユーザーは自分が何を求めているかを、見せてもらうまで分からないものだ」
これはスティーブ・ジョブズさんが1988年に語った言葉で、Appleの思想を象徴するものとしてよく紹介されています。Appleは、パーソナライズよりも統一された高品質なUI提供を重視しています。MacのころからのわかりやすさはiPhoneにも受け継がれていて、iPhoneでユーザーが変更できるデザインは今でもほとんどなく、壁紙とダークモード/ライトモード切り替えくらいではないでしょうか。
Googleも、ユーザーがなんでもカスタマイズできるようにするわけではありません。基本的なインタラクションパラダイムが破られたら、使い勝手の悪さや否定的な感情につながる可能性があることはGoogleももちろん認識しています。
なので、デフォルトの環境が戸惑うほど変わるわけではありません。そして、ほとんどのユーザーはデフォルト環境をそのまま使うんじゃないかと個人的には思います。
先日、象徴的なことがありました。Pixel端末を使っている知人が「なんか表示が変になっちゃったんだけど」と見せてくれたホーム画面が左下の画像のようになっていました。知人いわく「アイコンがみんな同じようになってどれがどれだか分かりにくいし、たまに色がついたのもあってかっこわるい」。

▲かっこわるいホーム画面は「テーマアイコン」のしわざ(画像は筆者の端末で再現したものです)
どうやら知らないうちに「テーマアイコン」を有効にしてしまったようです。テーマアイコンというのは、Material Youのウリの1つで、アプリのアイコンを壁紙やシステム設定(ライトモード/ダークモード)に合わせて自動的に配色する機能です。
ホーム画面上のアプリアイコンの色合いが壁紙と調和し、より統一感のあるパーソナルな見た目を実現できるとGoogleは言うのですが、ぶっちゃけアプリを見つけにくいです。しかも、サードパーティが(上の画像のKindleや楽天Payのように)準拠してくれていないと、ところどころカラーのアイコンが残ります。
このあたりはぜひ改善してほしいところです。
この知人のように、「なんだかいつの間にか変わっちゃったんだよぅ」という話はよくききます。実際には画面を意図せずタッチしたりして自分で設定を変えていることが多いので、変更履歴をチェックできる機能もいつか追加してほしいなぁ。
4倍速く見つけられるようになるデザイン変更や、新機能として追加される予定の「Live Updates」などは、とても楽しみ。Live Updatesは、Uber EatsやAmazonなどの注文の追跡や配車などのリアルタイムの更新情報を画面上で確認できるようになる機能です。
UIのアニメーションといえばWindowsの「Fluent Design System」のモーションを思い出して個人的にはあまり期待していませんが(モーションはオフにしてる)、さくさく動いて本当にわかりやすくなるなら歓迎です。
Android 16になって実際に使ってみたら、これぞ自分が求めていたものだった、ということになるといいな。