生成AIグラビアをグラビアカメラマンが作るとどうなる? 連載記事一覧
インストールした後にすることは?
前回、環境構築その1としてComfyUI-Managerをインストールしたが、これだけではまだ足りない。もう少し足して使いやすい状態にしてみたい。
今回追加する要素は3つ。
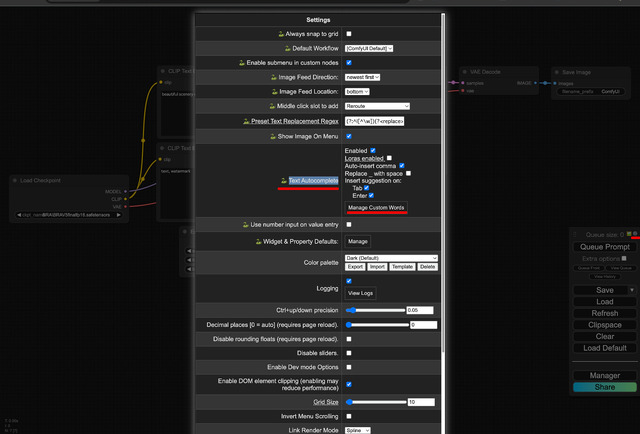
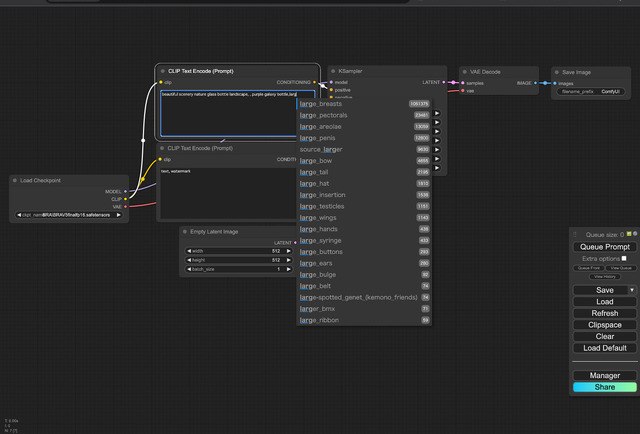
1つはa1111-sd-webui-tagcompleteの様に、Prompt入力途中でキーワードなどの候補を上げてくれる機能。基本的にPromptは英語。ミススペル防止や、途中まで入れるといろいろな候補が並び、こんなのあるのか!的な発見もできる。
次に入れるのはWorkflow管理系。処理したい内容によって毎回ComfyUIへjsonファイルをドラッグ and ドロップするのは面倒。Workspaceに分けて置きっぱできる機能だ。
最後はリソースモニタ。WindowsやLinuxでこの手のモニタ系アプリはあるが、やはりComfyUI内で見えた方が便利。同時に痒い所に手が届くNodeも追加される。
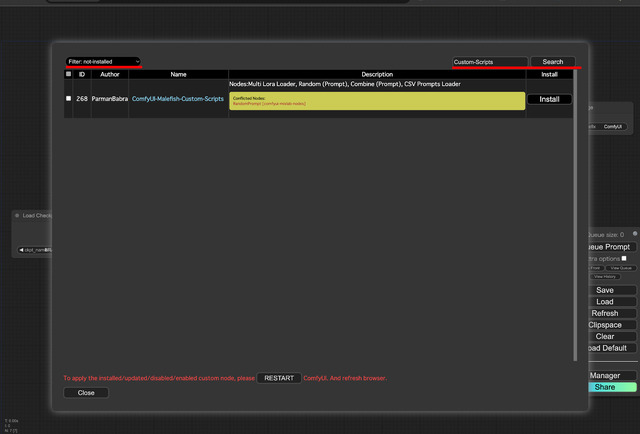
各カスタムNodeのインストール方法は、メジャーどころはComfyUI-Managerの一覧に入っているので[Install Custom Node]を選び、左側のFilterは[not-installed]、右側の[Search]にキーワードを入れ検索。
発見したら[Install]を実行、[Restart]して戻ると(要ブラウザReload)インストールされている。

今回は大丈夫だと思うが、コンフリクトやBUGでComfyUI自体が起動しなくなるケースがたまにある。
こんな時はあわてず、[ComfyUIフォルダ]/custom_nodesの直近で入れたカスタムNodeのフォルダを削除して、ComfyUIを再起動すればOKだ(もしくはファルダ名の後ろに.disabledを付ける)。
ComfyUI-Custom-Scripts
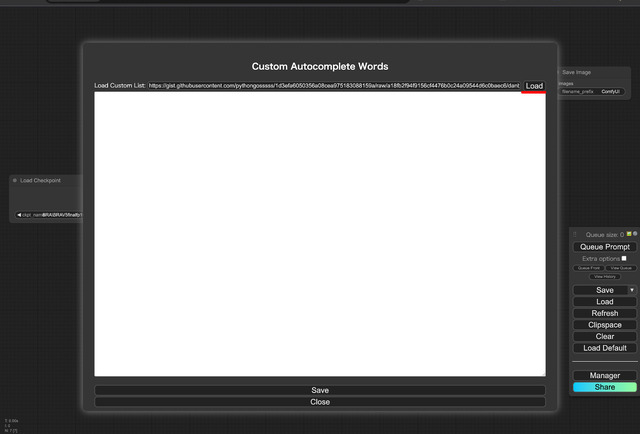
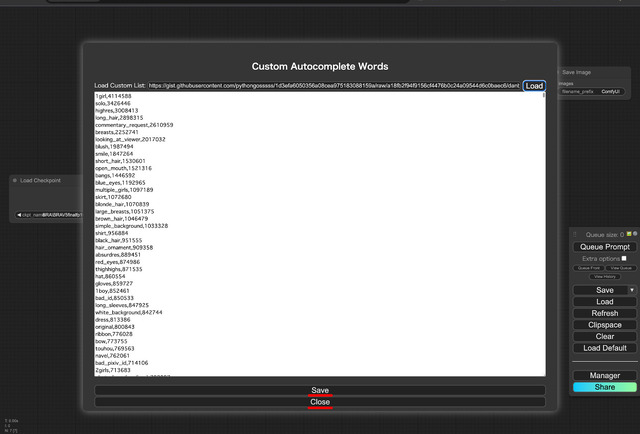
a1111-sd-webui-tagcompleteのような機能を追加するComfyUI-Custom-Scriptsは、2段階のインストールが必要となる。まずは先のCustom-Scriptsで検索してインストール。次はタグが入ったファイルを設定する。




これでPromptの入力が楽になる!
ComfyUI Workspace Manager - Comfyspace
Comfyspaceで検索してインストール。ブラウザをリロードすると左上に[フォルダ]と[+]アイコンが追加される。
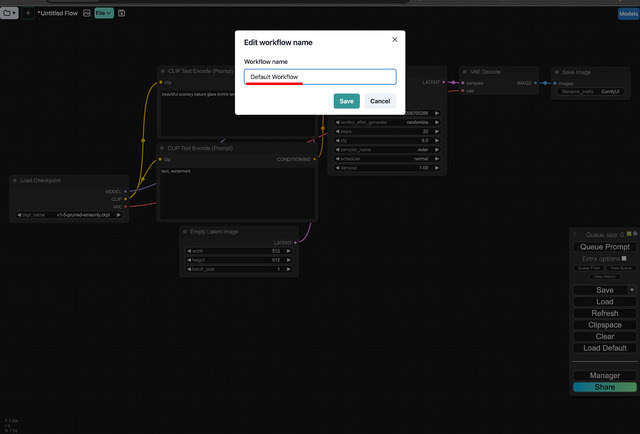
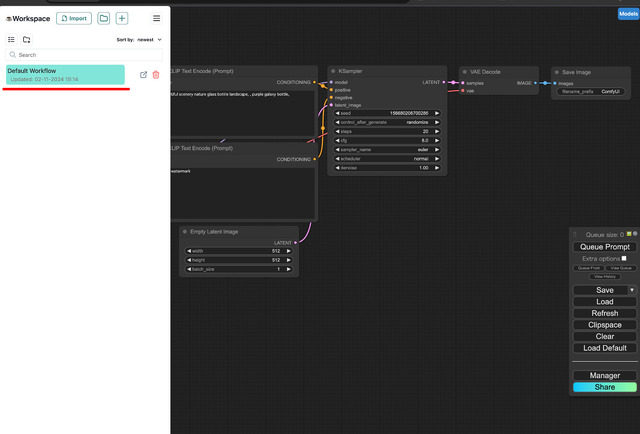
現在表示しているWorkflowをWorkspaceへ置きたい時には[+]アイコンをクリック、名前を入れ保存。以降、[フォルダ]アイコンをクリックするとWorkspace一覧が出るので、選択すればOKだ。




筆者もこれをインストールするまでは毎回jsonファイルを探してはドラッグ and ドロップしていたが、その手間が一気に解決した。
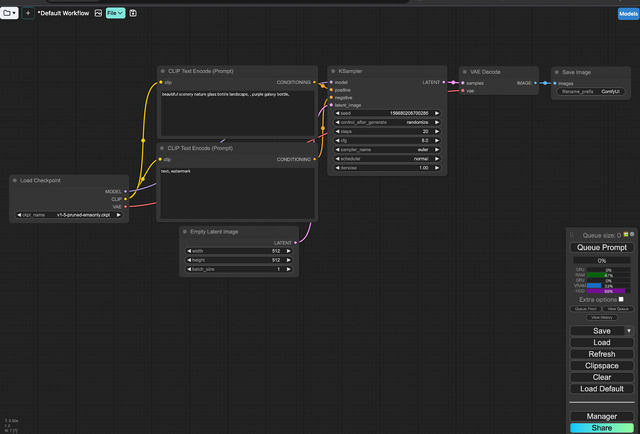
システム標準のWorkflowは、Stable Diffusionを使った画像生成の基本となるものなのでWorkspaceに入れておくことをお勧めする。
Crystools
最後はリソースモニタ+α。Crystoolsで検索、インストールして再起動、ブラウザをリロードすると、メニューの上にリソースモニタが現れる。

+αで追加されるNodeは追って説明するが、CPU / RAM / GPU / VRAM / HDDの%が見えていると何となく安心(笑)
標準のWorkflowにLoRAを追加してみる
これで環境が整ったので、手始めに標準のWorkflowにLoRAを追加してみたい。
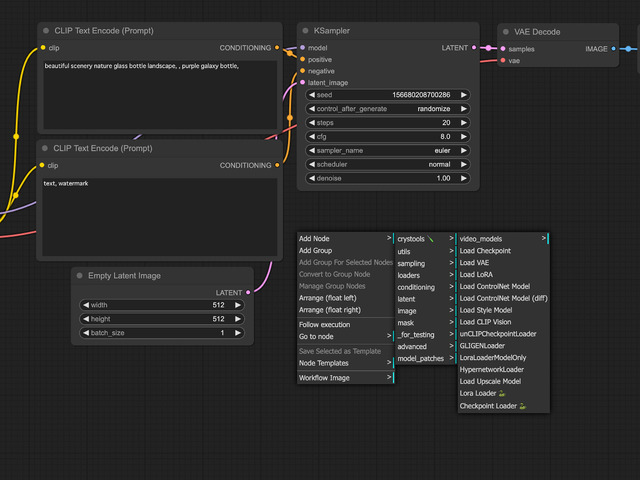
インストール済みのNodeを探す方法は2種類あり、一つは右クリック、もう一つは何も無い場所でダブルクリックすると検索パネルが出るのでそれを使う方法。
ただどちらも一長一短で前者はインストール済みのNodeが増えると探しきれなくなること。後者はキーワード検索しても出ないNodeがあること。せめて後者は全て出して欲しいところ。今回のLoRAはどちらでも出る。
 |  |
右クリックでLoad LoRAを選択
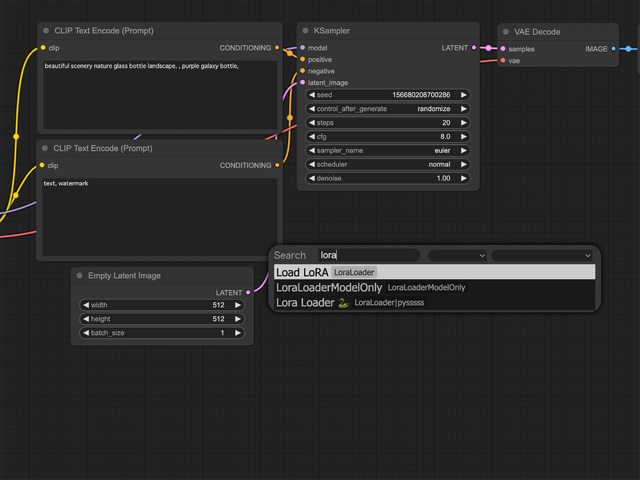
何も無い場所でダブルクリック、検索パネルで探す
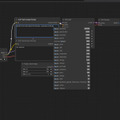
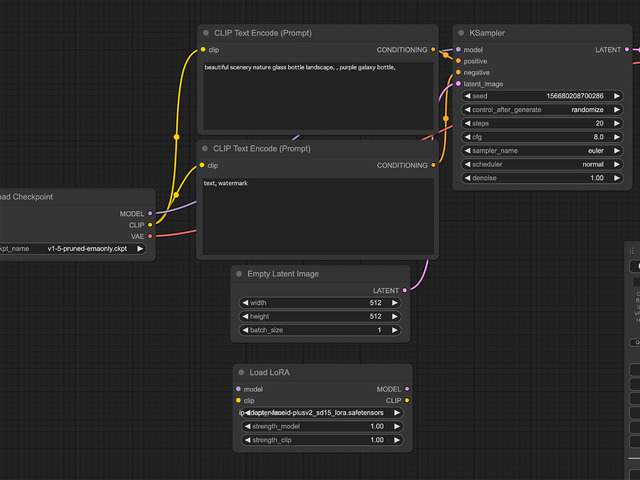
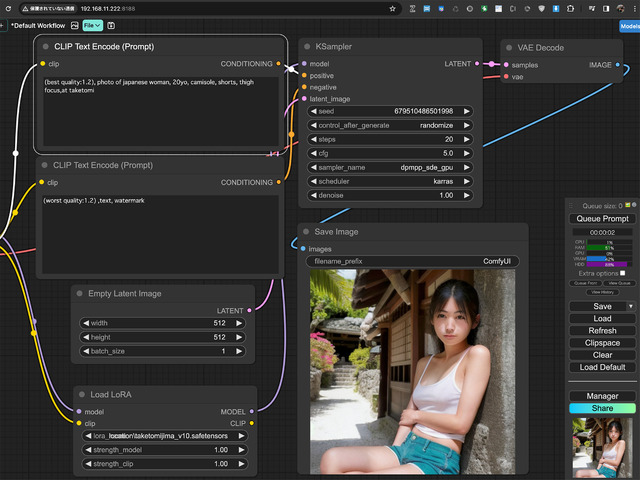
”Load LoRA”を選択すると、画面キャプチャのようなNodeがWorkflow上に乗る。ただこの状態ではどこにも接続していないので作動しない。

さてここからどうすれば…であるが、左側がIN、右側がOUT。そしてINはタップ名が小文字、OUTはタップ名が大文字になっている。
例えばmodelとMODEL。そしていろいろタップはあるものの、(例外もあるが)基本同じ名前のものにしか接続できない。つまりLoad LoRAが接続出来るのはMODELとCLIPとなる。
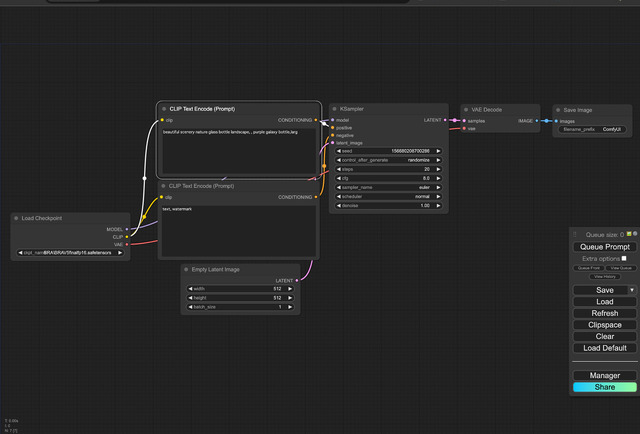
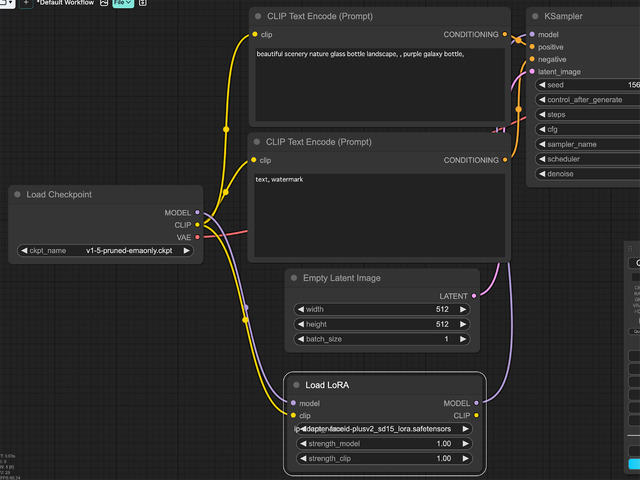
Workflowを眺めるとOUTのMODELとCLIPがあるのはLoad Checkpointだけ。そしてLoad CheckpointのMODELはKSamplerのmodelにつながっている。この間にLoad LoRAを挟めばOK。


今回はCheckpoint LoaderでSD 1.5を指定したため、LoRAもSD 1.5用(竹富島)にしているが、SDXLのCheckpoint/LoRAでもそのまま動く。
この時、Empty Latent Imageが512x512になっているところを1,024x1,024に修正する(もちろん832x1,216でもOK)。
なおCLIPに関しては、一旦CheckpointのをLoRAへ接続、それをCLIP Text Encodeに入れても良い。出力側にMODELとCLIPがあるのは、LoRAを並列にいくつも接続する時に便利だからだ。
同じく並列に入るものとして、FreeU(V2)やGradientDeepShrink(Kohya HRFix)などがある。
いかがだろうか?こんな感じで好みの出力が得られる様、Nodeを組み合わせて行くのがComfyUIの醍醐味となる。
今回締めのグラビア
前回のグラビアはPRG(Recaptioning, Planning, and Generating with Multimodal LLMs) Model採用のAlbedoBaseXLを使用した。顔LoRA無しで日本人を含むアジア系美女が出るのでお勧めのもの。
もう一つ顔LoRA無しでアジア系美女を出せるお勧めModelがある。名前は”9527 Detail Realistic XL”。つい先日Updateされv3.0となり、より完成度が上がった。

今回扉とこのグラビアに使っているが、なかなかいい感じに出ている。長らくリファレンスにはCherry Picker XLを使ってきたものの、そろそろ交代のタイミング!?AlbedoBaseXLか9527 Detail Realistic XLになりそうな感じだ。是非一度試して欲しい。
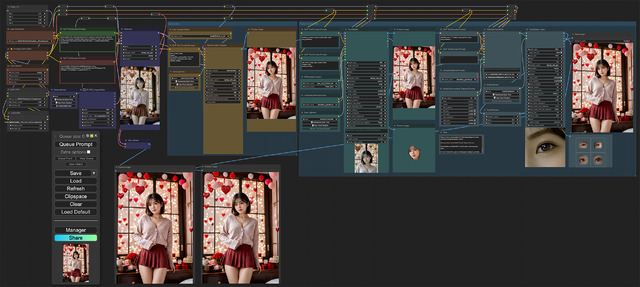
そしてこのグラビアはDreamShaper XL Turbo workflowをベースにLCM LoRAやFreeUなどを追加し生成した。最大の特徴は843x1,216で画像を作り、1.6x程度にUpscale、それを顔認識して顔だけ細部を書き込む…ここまではよくあるパターンなのだが、このWorkflowは更に左右の目を個別に認識、まつ毛などを細かく書き込むと言った凝った作りになっている(一番右側のブロック)。ADetailerを顔、左目、右目と、三回やってるのと同じ感じなので、その分時間はかかるのだが…。

もう一枚、これはまた別のWorkflow。Promptに”fashion magazine cover style”と入れると出てくる。文字は…だが、雰囲気出るので試して欲しい。

ComfyUIは環境も整い、ちょっとしたNode追加、そろそろ使い方に慣れて来たと思うので、次回はまた違うWorkflowを作ってみたい。お楽しみに!