Appleは、3月5日付でリリースされたiOS 17.4、iPadOS 17.4、現在ベータ版のmacOS Sonoma 14.4などにバンドルされるWebブラウザ「Safari 17.4」で、日本語の縦書き表示が可能になったことを明らかにしました。

AppleはこのSafari 17.4で、過去21年間使われてきたレンダリングエンジンであるWebkitのレガシーなラインレイアウトエンジンをついに廃止し、インラインレイアウトエンジンの全面的な書き換えを完了したことを報告しています。
これにより、最新のWeb標準での相互運用性が向上し、インラインレイアウトのバグが減り、パフォーマンスが向上し、安定性が改善され、新しい機能をはるかに簡単に実装できるようになったそうです。
日本語テキストやコントロールの縦書きをサポート
Webでの縦書きは2019年に「CSS Writing Modes Level 3」がW3Cの勧告に到達したことで、業界標準としての仕様が確立しています。すでにChromeではこの勧告の数年前からCSS Writing Modes Level 3の仕様に沿った縦書きに対応していました。
参考:Webで縦書きなどを実現する「CSS Writing Modes Level 3」、ついにW3Cの「勧告」に
今回のSafariの縦書きは、このCSSによる縦書きのWriting Modeなどに対応したことで実現したものです。日本語や中国語、韓国語のテキストの縦書きだけでなく、メーター、レンジ、プログレスバーなどUIコンポーネントの縦書き表示も含まれています。
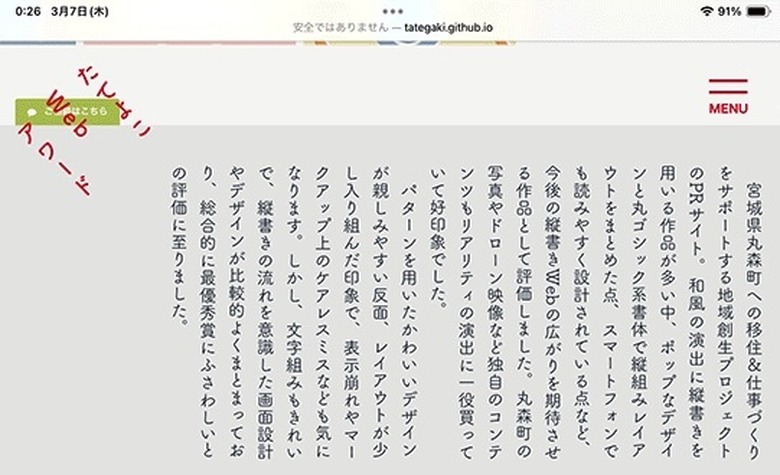
下記はiPadのSafari 17.4で実際に縦書き表示を試すために「たてよこWebアワード」のWebサイトを表示させたところです。

そのほか、Sarafi 17.4では「<input type="checkbox" switch>」によるスイッチコントロールのサポート、CSSが適用されるHTMLのスコープを指定できる「CSS Scoping」をはじめとして、多くの新機能が追加されています。詳細は「WebKit Features in Safari 17.4」をご参照ください。
この記事は新野淳一氏が運営するメディア「Publickey」が2024年3月7日に掲載した『最新のSafari 17.4、日本語の縦書き表示をサポート。Webkitのインラインレイアウトエンジンの全面的な書き換えが完了と報告』を、テクノエッジ編集部が編集・転載したものです。